Max Stoiber on Twitter: "Probably my favorite API addition in styled- components v4: native support for the "as" prop on any styled component. Dynamically switch out what any styled component renders at runtime!

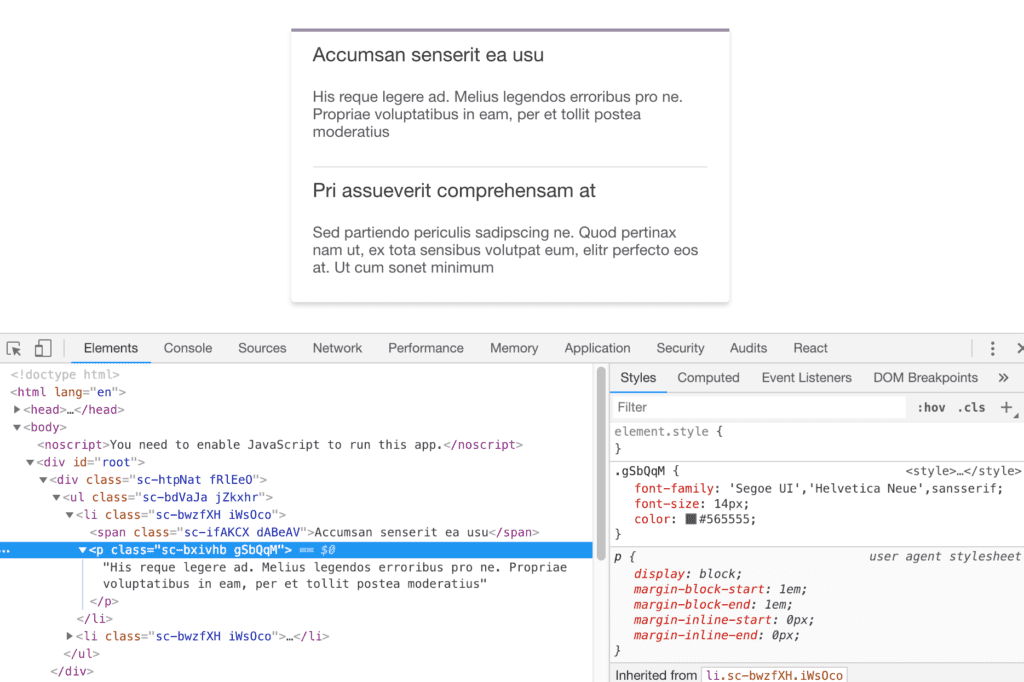
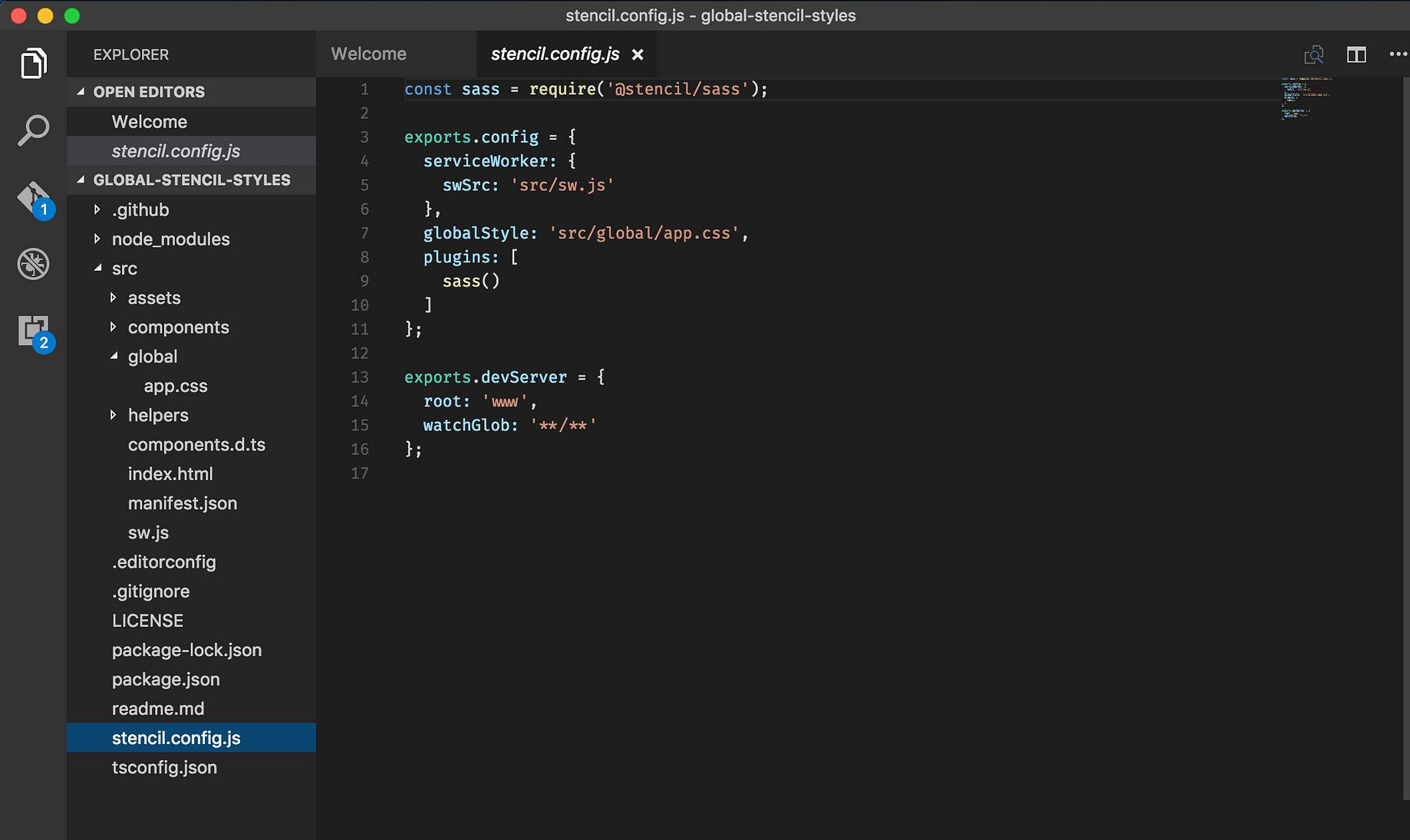
Styled Components Global style duplicated in Next - The web development company Lzo Media - Senior Backend Developer

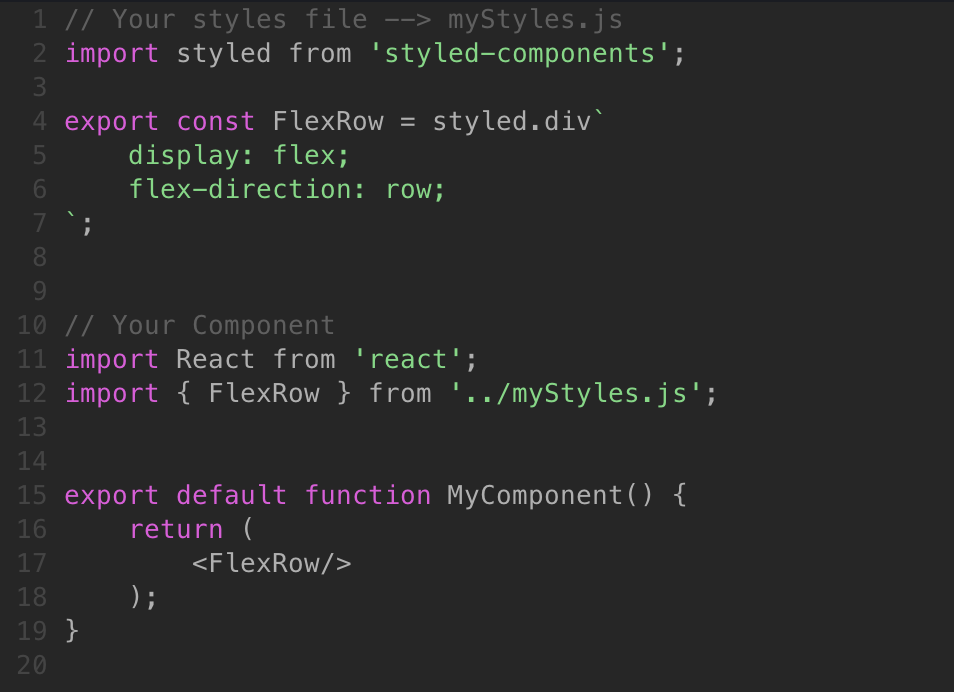
GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅
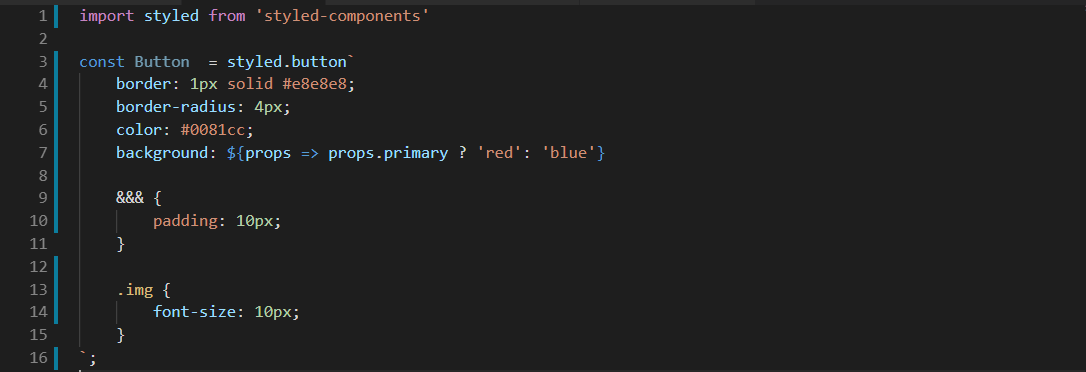
Component-based API for global styling · Issue #1333 · styled-components/ styled-components · GitHub

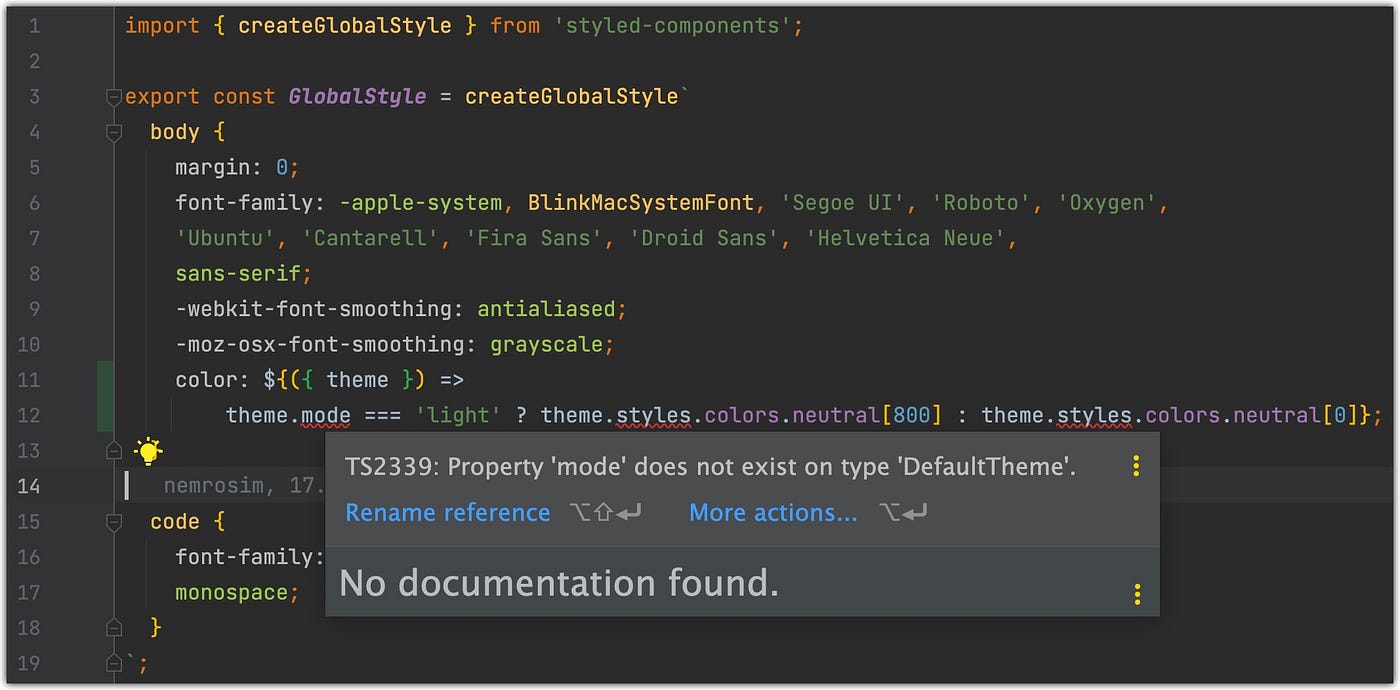
Austin Howard on Twitter: "Experimenting with federating a styled- components design system for light and dark modes #reactjs https://t.co/m5SoXaQ0LI" / Twitter

Global styles get added in the wrong order when using styled-components · Issue #277 · ben-rogerson/twin.macro · GitHub

v5 createGlobalStyles does not work on production with 2 global styles · Issue #2670 · styled-components/styled-components · GitHub