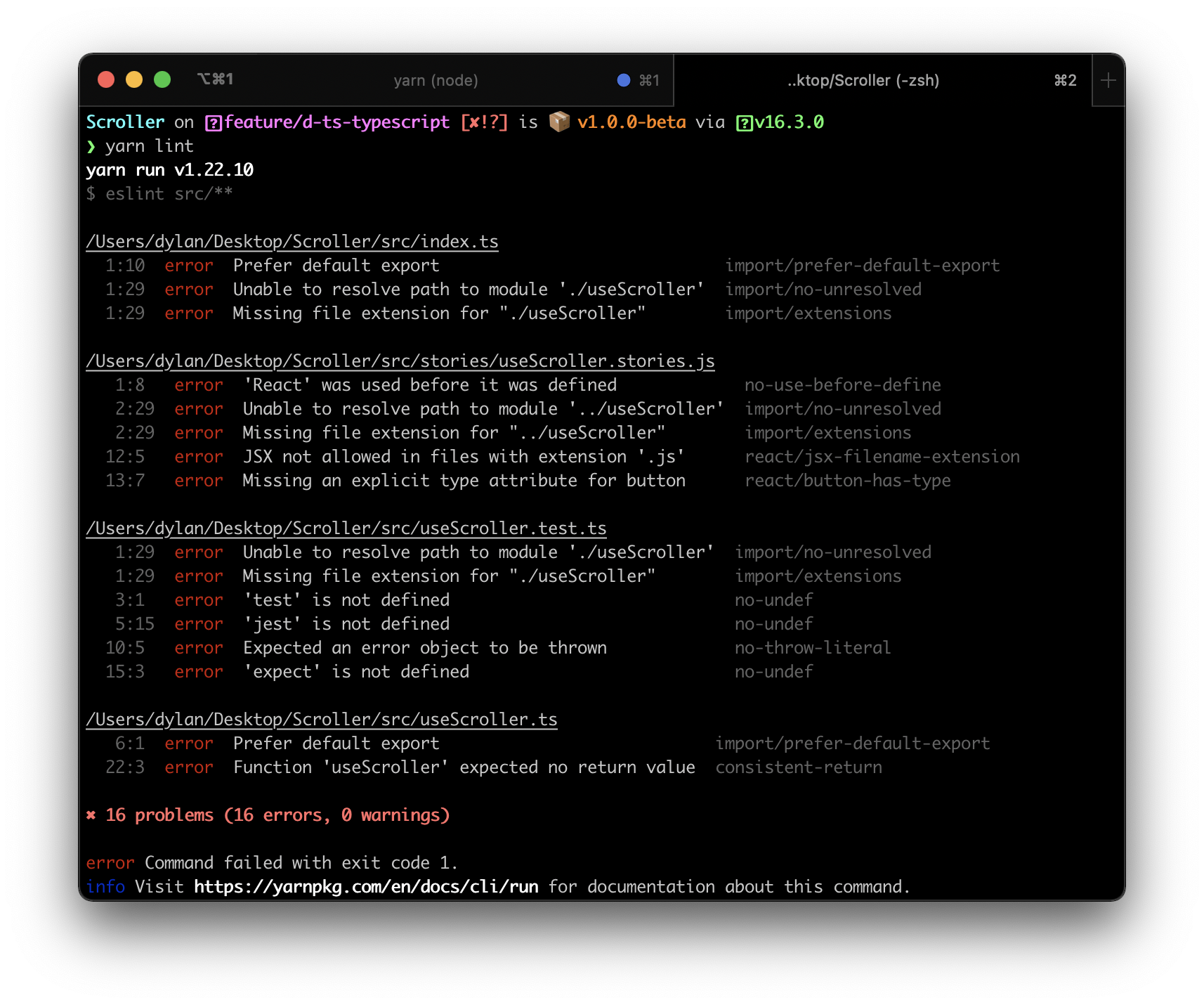
Getting "No default export found in module import/default" running eslint · Issue #507 · react-native-share/react-native-share · GitHub

дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

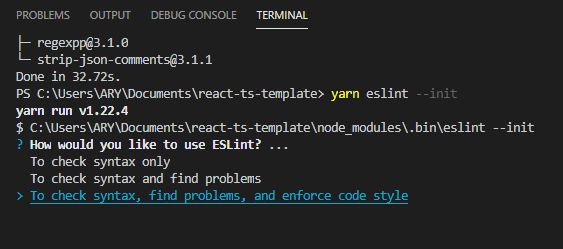
Practice front end code specification by using eslint with vscode in react CRA application | Develop Paper

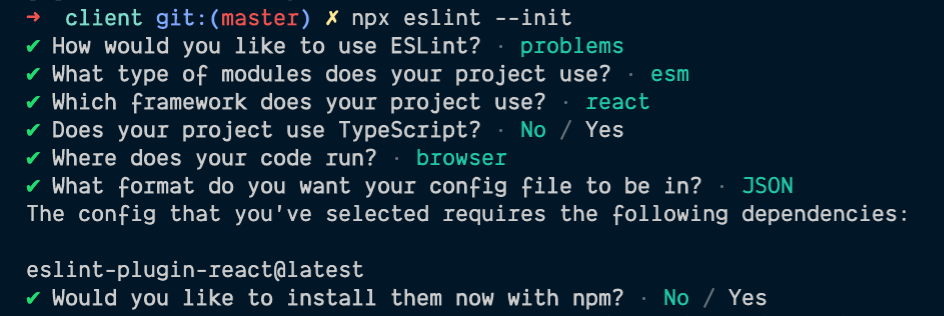
Part 1: Configuring a ReactJS Typescript project with .editorconfig, Eslint e Prettier - DEV Community

Part 1: Configuring a ReactJS Typescript project with .editorconfig, Eslint e Prettier - DEV Community
ESLint error on prefer-default with export * in index.js · Issue #897 · import-js/eslint-plugin-import · GitHub