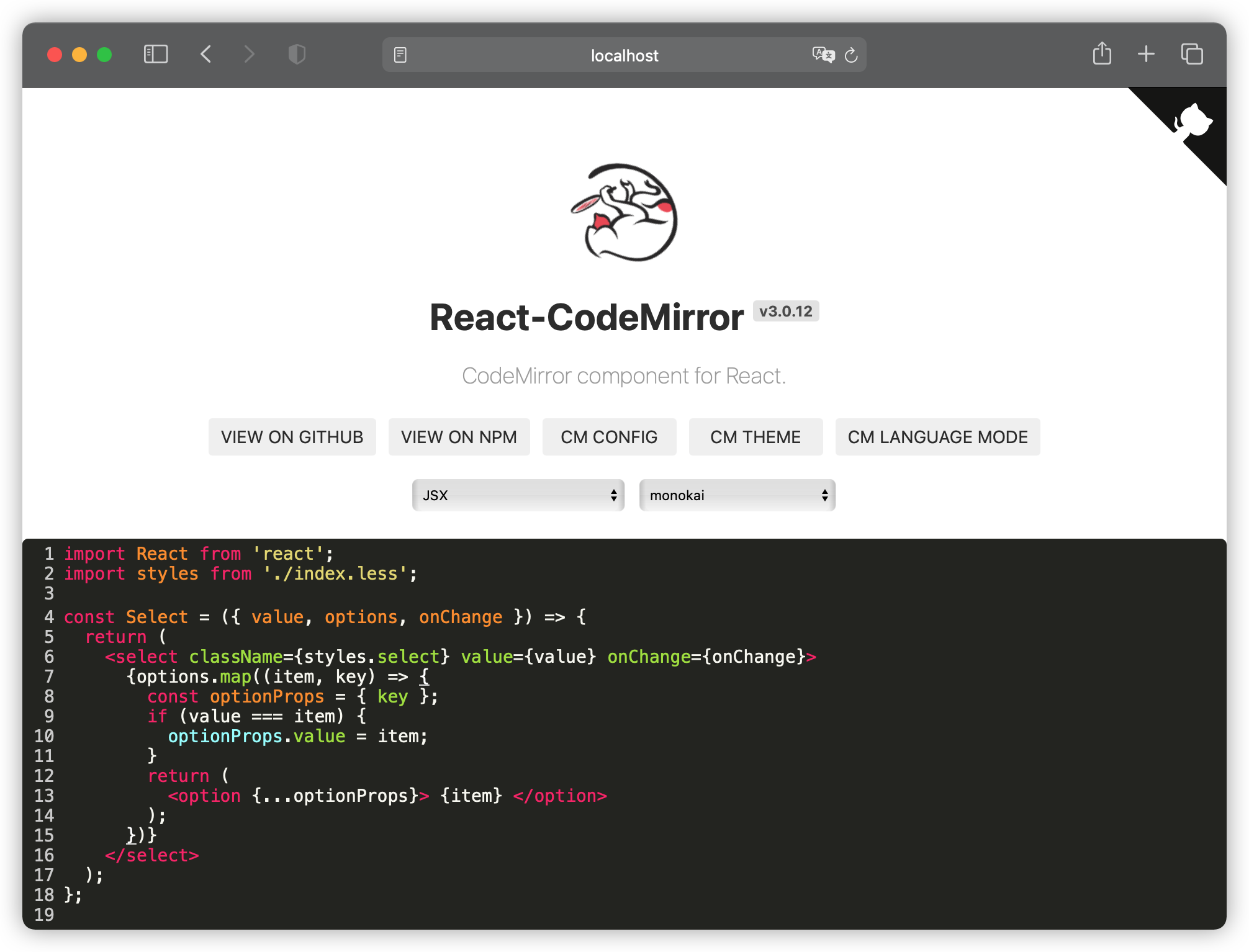
GitHub - uiwjs/react-codemirror: CodeMirror 6 component for React. @ codemirror https://uiwjs.github.io/react-codemirror/
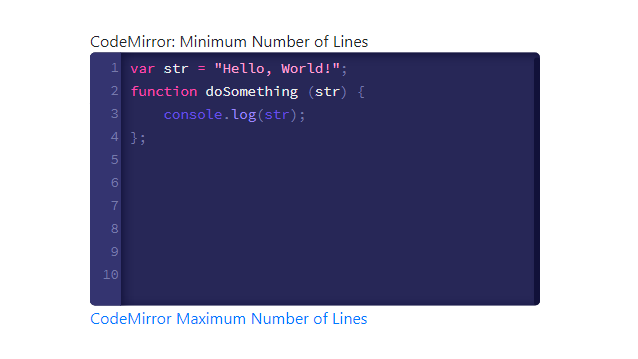
Is there a way to limit the number of lines for the code textarea? · Issue #127 · JedWatson/react-codemirror · GitHub

дэн on Twitter: "I'm thankful to Evan for pointing out perf bugs on https://t.co/xh3K4sbhGs. I planned to look later but got nerdsniped. My screenshots are ~averages from ten runs I just did

дэн on Twitter: "I'm thankful to Evan for pointing out perf bugs on https://t.co/xh3K4sbhGs. I planned to look later but got nerdsniped. My screenshots are ~averages from ten runs I just did